こんにちは!CHIKOです☆
この記事ではcocoonの目次の背景色を変更するカスタマイズ方法をご紹介します☆
以下で紹介しているcssコードをコピペするだけで簡単に変更できます(^^)/
cssコードはWordPress管理メニューの外観→カスタマイズ→追加cssに入れることができます。
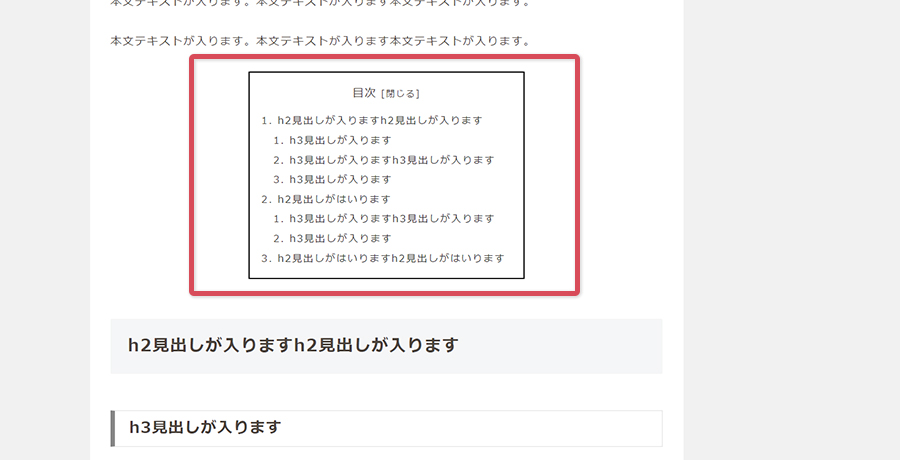
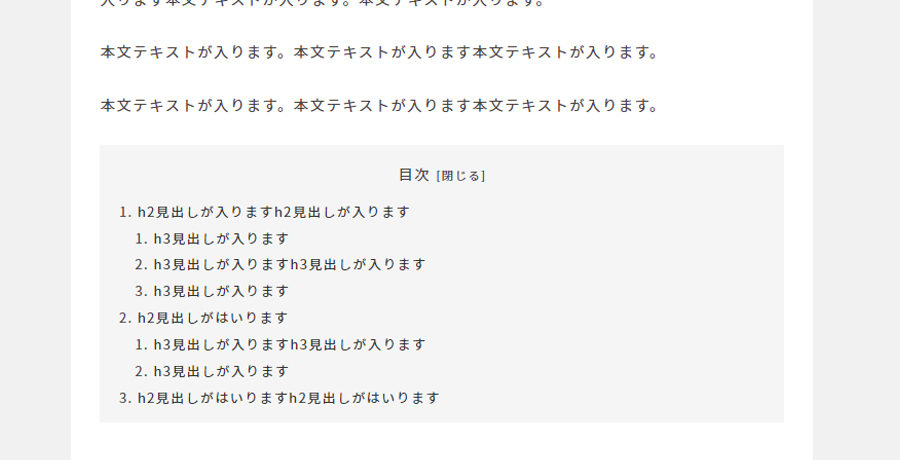
今回カスタマイズする場所

cocoonの目次はデフォルトでは背景色はついていません。
今回は、この目次に背景色をつけるcssコードを紹介します。
cocoonの目次に背景色をつけるcssコード

.toc{
background-color:#f5f5f5;
}
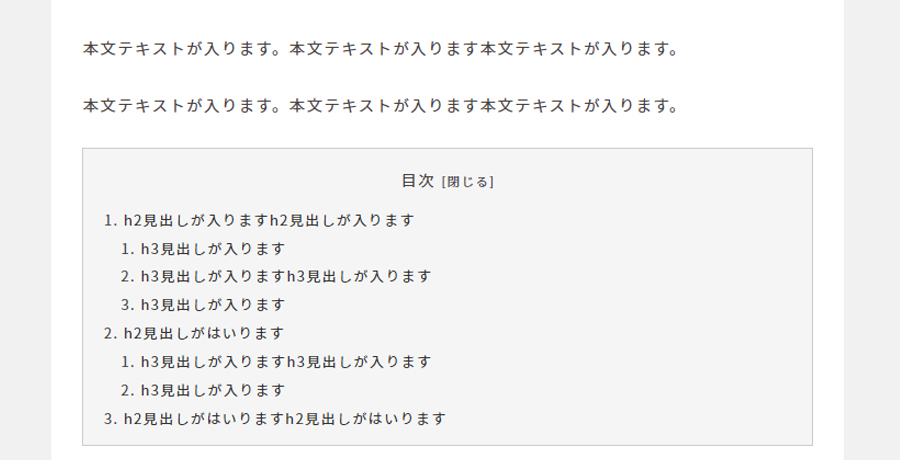
こちらのCSSコードを追加すると背景色をつけることができます。
上記のサンプルでは薄いグレーにしてみました。
補足
1. 任意のカラーにする場合

.toc{
background-color:#e6eff0;
}
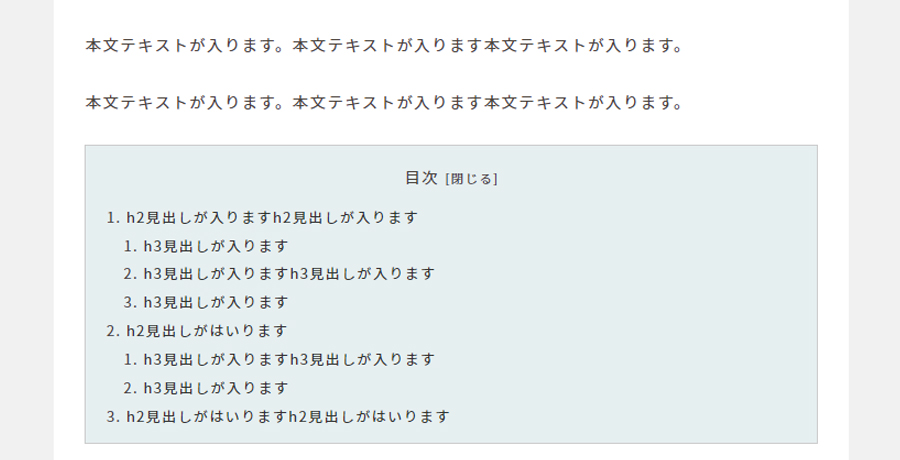
2行めのカラーコード(黄色いハイライト部分)をお好きなカラーコードにすれば変えられます。
例えば上記の例だと「#e6eff0」なので薄い水色になりました。
2. 濃い背景色+白文字にする場合

.toc{
background-color:#555555;
color:#ffffff;
}
.toc a{
color:#ffffff;
}
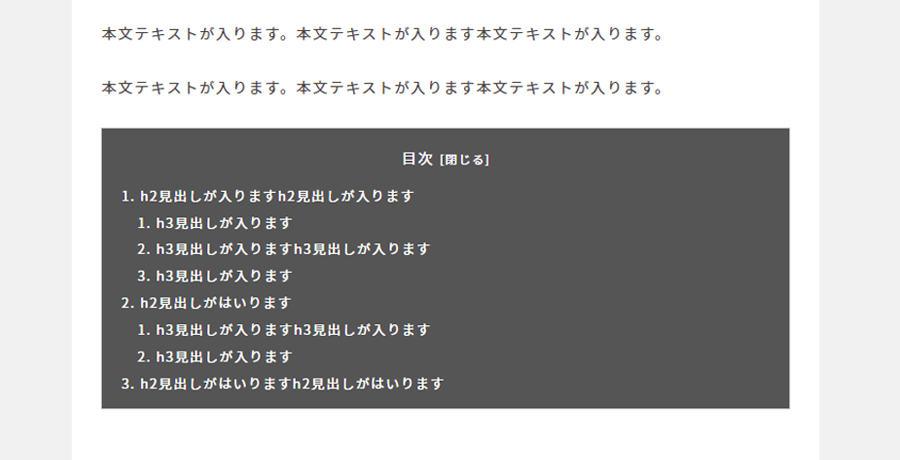
濃い背景色+白文字にしたい場合は、こちらのcssコードを入れてください。
上記の例では濃いグレーの背景色+白文字にしてみました。
「#555555」の部分が背景色、「#ffffff」の部分が文字色なので、この部分のカラーコードを変更すれば、任意のカラーにできます。
3. 周りの線を無くす

.toc{
background-color:#f5f5f5;
border:none;
}
デフォルトで目次の周りに入っているグレーの線を消したい場合は、「border:none;」(黄色いハイライト部分)を追記すれば消えます。
まとめ
以上、cocoonの目次の背景色を変更する方法でした(^^)/
