こんにちは!CHIKOです☆
この記事ではcocoonの目次の横幅を調節するカスタマイズ方法をご紹介します☆
以下で紹介しているcssコードをコピペするだけで簡単に変更できます(^^)/
cssコードはWordPress管理メニューの外観→カスタマイズ→追加cssに入れることができます。
今回カスタマイズする場所

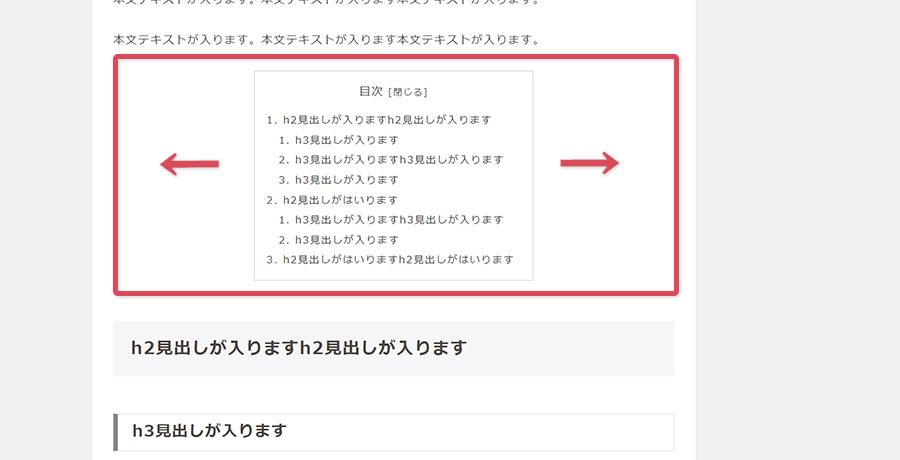
cocoonの目次は中の文字数によって幅が変わる仕様になっています。
なので、PCなど幅の広いデバイスで見ると↑こんな感じで左右に余白が出てしまいます。
また、文字数によって幅が変わってしまいます。
今回はこの目次の横幅を中の文字数に関係なく強制的に広げて、全記事同じ幅になるように調整していきます。
cocoonの目次の幅を横幅いっぱいにするcssコード
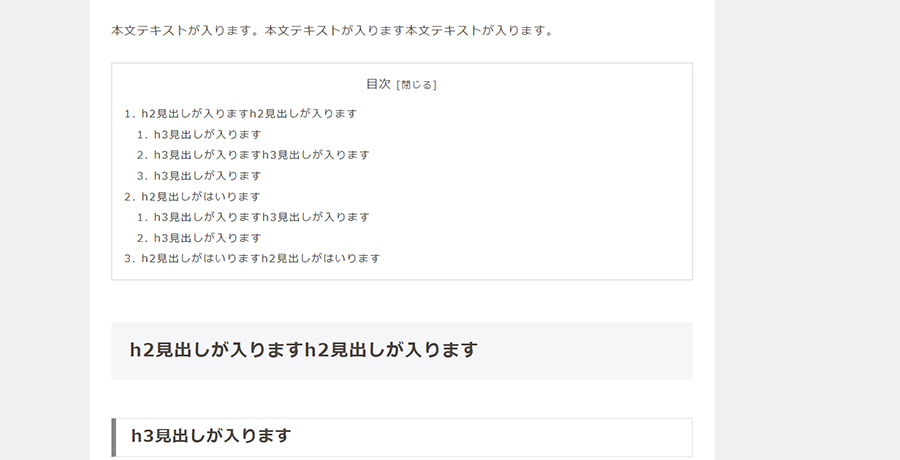
1. 横幅いっぱい(100%)

.toc{
width:100%;
}
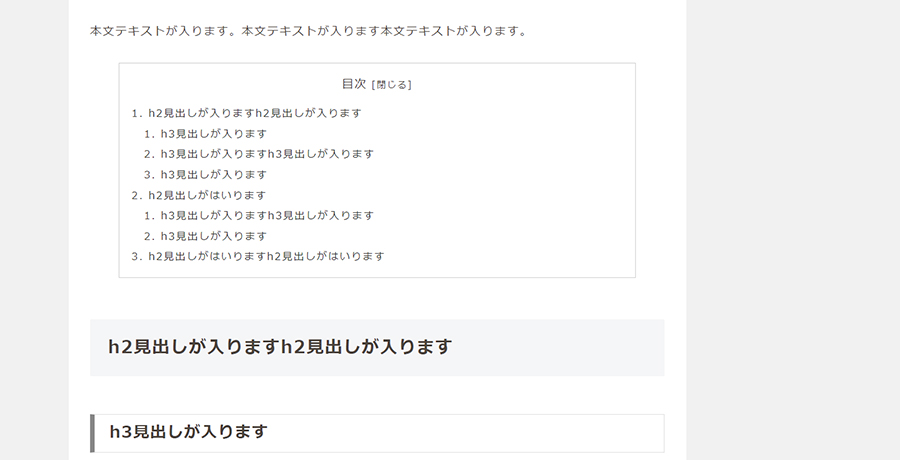
2. ちょっと余白あり(90%)

.toc{
width:90%;
}
まとめ
以上、cocoonの目次の横幅を調節する方法でした(^^)/!
これで文字数によって横幅が変わってしまうこともなく、キレイになったかと思います☆