こんにちは!CHIKOです☆
この記事ではcocoonのグローバルナビの文字の太さを太くするカスタマイズ方法をご紹介します☆
以下で紹介しているcssコードをコピペするだけで簡単に変更できます(^^)/
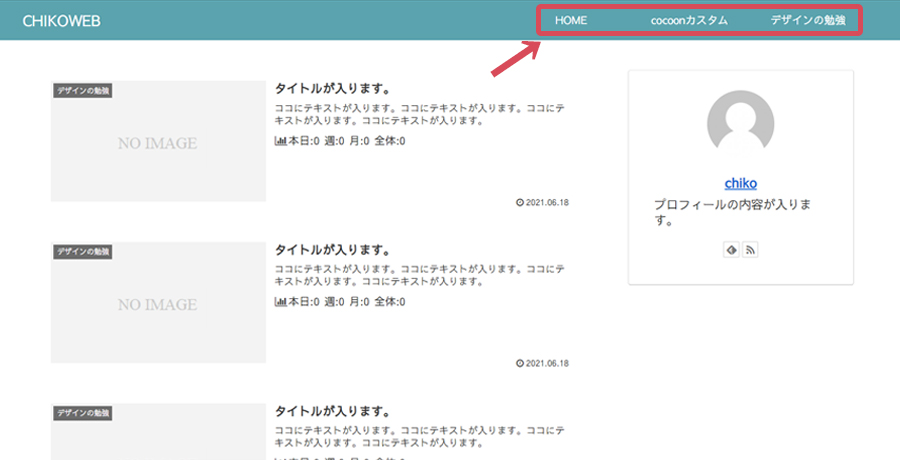
今回カスタマイズする場所

cocoonのグローバルナビはデフォルトだと細字なのでココを太字に変更していきます。
cocoonのグローバルナビの文字の太さを太くするcssコード
cssコードはWordPress管理メニューの外観→カスタマイズ→追加cssに入れることができます。
#navi .navi-in{
font-weight:bold;
}
まとめ
以上、cocoonのグローバルナビの文字の太さを太くする方法でした(^^)/!
文字を太くするだけでサイトの印象がだいぶ変わりますし、見やすさもアップするので是非取り入れてみてください☆